Introduction
Here at Vivid Biology, we love finding ways to turn quite complicated science into great visuals. Recently we created a data visualisation that illustrates the periodic table of elements in terms of electronic configurations. We created it as a teaching aid for chemistry teachers, who typically cover the topic at A-level. We’ve created two versions, one with text and one without. We’re doing art prints of the infographic version, and large school-sized posters for the version with text. We’ve written a write-up below explaining a bit about the periodic table, and some of our design reasoning.
Credits
The infographic was designed by Claudia Stocker at Vivid Biology. Krit Sitathani assisted with corrections and general feedback.
Contents
1
About the periodic table
2
Electron configurations
3
This data visualisation
4
Electrons
5
Layout
6
Text choices
7
Colour options
8
BONUS: alternative layouts
1
About the Periodic table
The first version of the modern periodic table was created in 1869 by Dimitri Mendeleev. Previous periodic tables had attempted to order the elements by atomic mass. Whilst arranging the elements in order of increasing atomic mass, in the same way many scientists before him had, Mendeleev spotted that patterns of certain chemical properties kept repeating themselves. Previous scientists had organised the elements into groups with similar chemical properties. Mendeleev arranged the elements into rows and columns according to similar properties, occasionally swapping elements out of their atomic mass sequence to fit the properties better. Crucially, Mendeleev left gaps in the periodic table where he could not identify an element with the appropriate mass and properties for the spot. Over the years after publication, several of the elements were discovered, many of them matching Mendeleev’s predictions.
Without realising it, Mendeleev had arranged the elements in order of increasing atomic number. This was confirmed by experiments by Henry Moseley several years after his death. This means that as you move across and down the periodic table, each element increases its number of protons and electrons by one. Elements in Mendeleev's periodic table are arranged in order of increasing protons and increasing electrons. Electrons are what we're interested in for this infographic.
Electrons are the key to understanding most chemistry. They are the parts of atoms that are shared, swapped, and lost during reactions. By understanding how the electrons are arranged in an atom, you can understand how it might behave in a reaction. In fact, the position of an element in the periodic table tells you a lot about its electrons. The patterns of chemical properties that Mendeleev observed were down to similar elements having the same number of electrons in their outermost shell. These form the groups or columns of the periodic table. The rows of the periodic table tell you how many shells, or layers of electrons, there are between the outermost electrons (that take part in reactions) and the nucleus (which tries to hold on to them). In a reaction, atoms are nearly always trying to achieve a full outer shell, either by losing electrons, gaining electrons, or sharing electrons. A full outer shell either means the shell is completed (filled up) or completely emptied, leaving the full shell underneath.
2
Electronic configurations
An electronic configuration is a code that shows you how the electrons are arranged in an atom. At the most basic level, this will show you how many electrons there are in each major shell. You may recognise some of these from GCSE.
Li
2,1
Lithium
F
2,7
Fluorine
C
2,4
Carbon
S
2,8,6
Sulfur
K
2,8,8,1
Potassium
The general rule is that you fill your current shell before you move on to the next one. The first shell holds two electrons, the second eight, the third eight, and no-one mentions the later ones until you start doing A-level. That’s when electron configurations get a little more detailed, and more exotic.
Li
1s2 2s1
Lithium
F
1s2 2s2 2p5
Fluorine
C
1s2 2s2 2p2
Carbon
S
1s2 2s2 2p6 3s2 3p4
Sulfur
K
1s2 2s2 2p6 3s2 3p6 4s1
Potassium
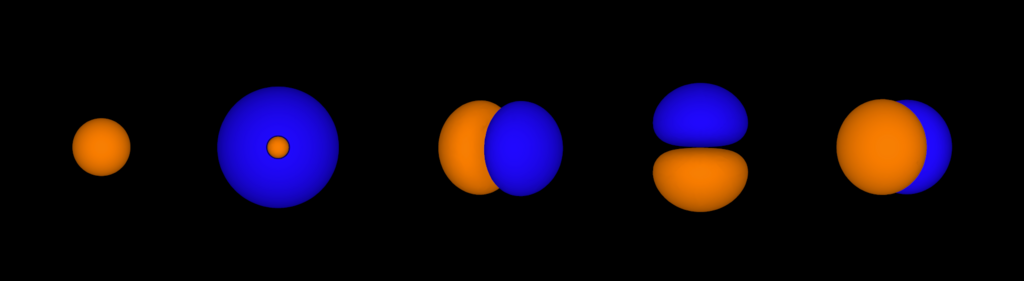
This new longer configuration acknowledges that shells are not just empty rings on atoms that hold a certain number of electrons. Shells are made up of constituent orbitals, which can hold two electrons each, and these orbitals aren’t all the same. Different orbitals have different shapes. S orbitals are shaped like spheres and P orbitals are shaped like dumbells. It’s important to know what type of orbitals you have available to put electrons in and where your electrons are, as these can affect the properties of elements.
These electronic configurations can get a bit unwieldy and repetitive, so chemists usually shorten them. Since it’s only really the electrons in the outer shells that are of interest, the contents of all the filled shells are abbreviated to the element they correspond to. This will always be a Noble gas, or group 0 element. Here are the shortened versions of our elements.
Li
[He] 2s1
Lithium
F
[He] 2s2 2p5
Fluorine
C
[He] 2s2 2p2
Carbon
S
[Ne] 3s2 3p4
Sulfur
K
[Ar] 4s1
Potassium
3
This data visualisation
We wanted to create a periodic table where it was easy to identify the number of electrons present in the outer shell of electrons, the orbital types that made up each of the shells, and the number of filled shells shielding the outer electrons from the nucleus. We thought that if these patterns were obvious then it would be easier for students to spot them.
We’re not the first to create a periodic table based on electrons. The designer Alison Haigh created a minimalist electron periodic table in 2013. This periodic table represented elements as electron dots. We wanted to create something that was halfway between this design and a more traditional periodic table, that it was easier to work out electronic configurations from.

Some design principles
There are a few design principles that we followed when designing this periodic table.
REDUNDANCY
If something is repeated in exactly the same way several times, find a way to simplify it.
CONSISTENCY
If you’re trying to say the same thing, do it in the same way. Less noise means better information quality.
SALIENCE
Draw attention to the important things by removing or pushing back the things that are less important.
SUBITIZING
People are bad at counting objects quickly when they’re grouped together in numbers greater than four. This is why you cross through lines of four in a tally.
DESIGN TEXTLESS
Text will not solve your layout problems. We tried to solve design problems using layout and colour rather than text. We find this usually results in better solutions, as you can’t read text from a distance anyway.
BUT ADD TEXT LATER
We added text afterwards, for extra information.
4
Electrons
Electrons are organised into major shells. These shells are energy levels that sit at different distances from the nucleus. Atoms will tend to do reactions that result in them achieving full major shells, as these are the most stable. We wanted to distinguish between shells that were full and the outer shell in the process of being filled. To make this obvious shells were joined up into a continuous as soon as they were filled.
Major electron shells are situated at specific distances away from an atom. As you get further from the nucleus these get closer together and start to converge. Beyond this point the atom can’t hold on to the electron as it’s too far away from the nucleus. Whilst not essential to reading electron configurations, we thought it would be a nice touch to represent this by having the filled shells getting thinner and thinner as they became further away.
Electrons in major shells can sit in different types of orbital. Each orbital holds two electrons. It’s important to know what type of orbital electrons are sitting in as they have different shapes. S orbitals are shaped like spheres, P orbitals are like dumbbells, and D orbitals look like four-leaf clovers. Which orbitals you’re using influences the shapes and properties of molecules.
Electron subshells.
We decided to use different colours to represent different orbitals. That way students could see when different orbital types popped up and how they related to the structure of the periodic table, but they didn’t get distracted by the different shape types (which probably needs another table of its own).
Whilst we were designing, we used the following colours
- S orbitals are yellow
- P orbitals are red
- D orbitals are blue
- F orbitals are green
Electron subshells.
We decided to use different colours to represent different orbitals. That way students could see when different orbital types popped up and how they related to the structure of the periodic table, but they didn’t get distracted by the different shape types (which probably needs another table of its own).
- S orbitals are yellow
- P orbitals are red
- D orbitals are blue
- F orbitals are green
Individual electrons
Each orbital fits two electrons. The fact that these electrons pair up is very important. Lone pairs of electrons are responsible for the shapes of molecules such as water an ammonia. This also influences their physical properties like boiling and melting points. Unpaired electrons are rare and atoms with unpaired electrons are called free radicals. They tend to be very reactive. The hole in the ozone layer was caused by free radicals formed from the breakdown of CFCs.
Pairing electrons
We paired up our electrons in the design so that they overlap to create a different style of shape. This not only makes it obvious that the electrons are paired, but also makes it easier to count how many of them there are. It’s still a bit of a challenge to count the f orbital electrons as seven pairs is still a number greater than four.
5
Layout
Most periodic tables have two rows at the bottom that seem to float detached from the main design. This is the F block. It’s full of very heavy elements that are mostly radioactive. You’ll probably have noticed it, but never done any chemistry with any of the elements on it, and so mostly ignore it.
The actual layout
Several people I spoke to about the periodic table were not aware that the F-block slots into the rest of the periodic table.
A case for extending the table?
Because books and posters tend to have a 2:3 page size ratio, it’s easier to fit the table in if you slot the block under. The floating F block is a design fix that stops the periodic table being too wide and narrow. Whilst it’s a neat solution, the fact that this rearrangement has been made is something that’s really hard to make obvious. You need to show where the 28 elements go in relation to the other elements, without taking up too much space or suggesting that they exist in another dimension.
We decided that since we were already providing an unfamiliar format of representing each element in the periodic table, it was important to keep the layout of the table as familiar as possible so that students had an easier time spotting patterns, comparing and contrasting.
We decided to stick with the floating F-block. We had to work out how to make it obvious where it slotted in though.
Greying out
To show that something was meant to go in a specific location on the periodic table we tried greying out the image and removing the outermost electrons (since the inner shells were all the same). This worked quite well but didn’t tell you how many elements fitted in there, or tell you where to look for them.
Overlapping
To solve the quantity indicator, we tried overlapping 14 instances of the inner electron shells (adding the outer electrons just looked too complicated). This gave us a good idea of quantity, although didn’t really tell you where to look for the missing elements without you having to repeat the same image lower down (which now made it look like there were actually 14+14 missing ones).
Miniatures
Another option that we looked at was making the elements much smaller. This allowed you to count them easily, but made it much harder to see the inner electrons, so there was no real difference between the Lanthanides and Actinides. This solution didn’t give the impression that there were twice as many elements.
Linker lines
Another option that we tried was to link the overlapping inner shells to the F block. This meant we didn’t have to duplicate the overlapping 14, but it looked pretty ugly.
Expanded brackets
Another solution that we tried was expanding sections. This idea was inspired by bookends, which sometimes are done in shapes of animals so that it looks like the animal runs the whole way through the books. Unfortunately the lines for the bookend interfered with the electrons within the F block. It looked a bit crowded and the attention was taken away from the bits we wanted people to look at.
Square brackets
We tried paring back the brackets, opting for really simple square brackets. These complemented the design much better, but the right-angles looked a bit jarring next to all the overlapping circles.
Round brackets
We switched the square brackets for curved lines that matched the curvature of the inner shell circles.
I sat on the brackets idea for a while, but it still didn’t fit right.
The minimalist version was meant to be text-free, and here I was relying on a piece of typography.
Ribbons
Inspired by the alternative periodic table layouts (see bonus section below) I decided to try and make the background behave like a 3D object, to show where the f block was meant to go. This had to be subtle as otherwise we’d end up with the same problem as the labelled lines solutions.
Ribbons are really hard to get right
Ones that don’t fold back on themselves generally look very wrong.
Shifting the F block
In the end the best solution was to shift the block along a bit to allow the ribbon to fold over at both ends. Since the F block columns don’t share properties with the D block columns, this isn’t a big problem.
6
Text choices
We decided to make two versions of the poster, one designed to include text and one designed not to.
The text on the image had to be relevant and minimal.
What text to include?
We decided that the name and symbol of the elements was important. To fit the symbols onto the design we made a slight tweak to the layout of the orbitals so that it could be fitted in.
Full configuration
When lining up the full list of abbreviated electron configurations on the table, you start to notice an awful lot of repeated [Ar] and [Xe] letters.
Simplified configuration
We really wanted to remove these to show only the electrons in the outermost shell, however as pointed out, this wouldn’t be a full electronic configuration.
Reading the columns
We came up with some solutions that indicated the start of the configuration based on the row, however unless you know you’re meant to read the table that way, it’s not immediately obvious, and it results in a more complicated diagram.
Keeping the square brackets
The fact that the major shells are the same for the row is also pretty obvious from the electron diagrams. We also figured that most students would be looking up the full electron configuration and wouldn’t have time to read the row/columns, so we bit the bullet and included the square brackets section, although we pushed them back using grey.
We decided to make two versions of the poster, one designed to include text and one designed not to. The text on the image had to be relevant and minimal.
We decided that the name and symbol of the elements was important. To fit the symbols onto the design we made a slight tweak to the layout of the orbitals so that it could be fitted in.
The actual layout
Several people I spoke to about the periodic table were not aware that the F-block slots into the rest of the periodic table.
A case for extending the table?
Because books and posters tend to have a 2:3 page size ratio, it’s easier to fit the table in if you slot the block under. The floating F block is a design fix that stops the periodic table being too wide and narrow. Whilst it’s a neat solution, the fact that this rearrangement has been made is something that’s really hard to make obvious. You need to show where the 28 elements go in relation to the other elements, without taking up too much space or suggesting that they exist in another dimension.

We decided that since we were already providing an unfamiliar format of representing each element in the periodic table, it was important to keep the layout of the table as familiar as possible so that students had an easier time spotting patterns, comparing and contrasting.
We decided to stick with the floating F-block. We had to work out how to make it obvious where it slotted in though.
Greying out
To show that something was meant to go in a specific location on the periodic table we tried greying out the image and removing the outermost electrons (since the inner shells were all the same). This worked quite well but didn’t tell you how many elements fitted in there, or tell you where to look for them.
Overlapping
To solve the quantity indicator, we tried overlapping 14 instances of the inner electron shells (adding the outer electrons just looked too complicated). This gave us a good idea of quantity, although didn’t really tell you where to look for the missing elements without you having to repeat the same image lower down (which now made it look like there were actually 14+14 missing ones).
Miniatures
Another option that we looked at was making the elements much smaller. This allowed you to count them easily, but made it much harder to see the inner electrons, so there was no real difference between the Lanthanides and Actinides. This solution didn’t give the impression that there were twice as many elements.
Linker lines
Another option that we tried was to link the overlapping inner shells to the F block. This meant we didn’t have to duplicate the overlapping 14, but it looked pretty ugly.
Expanded brackets
Another solution that we tried was expanding sections. This idea was inspired by bookends, which sometimes are done in shapes of animals so that it looks like the animal runs the whole way through the books. Unfortunately the lines for the bookend interfered with the electrons within the F block. It looked a bit crowded and the attention was taken away from the bits we wanted people to look at.
Square brackets
We tried paring back the brackets, opting for really simple square brackets. These complemented the design much better, but the right-angles looked a bit jarring next to all the overlapping circles.
Round brackets
We switched the square brackets for curved lines that matched the curvature of the inner shell circles.
I sat on the brackets idea for a while, but it still didn’t fit right.
The minimalist version was meant to be text-free, and here I was relying on a piece of typography.
Ribbons
Inspired by the alternative periodic table layouts (see bonus section below) I decided to try and make the background behave like a 3D object, to show where the f block was meant to go. This had to be subtle as otherwise we’d end up with the same problem as the labelled lines solutions.
Clarifying unclear suborbital naming
Wrong number?
Whilst the order that the orbitals are filled in seems fairly intuitive, the choice of names for each of the orbitals is not. This causes problems when you have to write them out. The first ‘d’ orbitals (3d) are actually part of shell 4.
Number as position
We toyed with the idea of using this representation to show the names of the orbitals that were filled, hoping that students would work out which order they were filled in by looking across the table. In the end the layouts were too confusing though (the Noble gases didn’t have full outer shells for one). We opted for correct position with confusing naming acknowledged, rather than incorrect position.
Labelled reference
To help students see the full electronic configuration (with the correct names included) we decided on two solutions, a larger figure in the corner, or full configurations down the side of the chart.
This was our first version of the figure. Whilst the colour and positioning matches the other figures in the table, it’s quite hard to read.
Stacked configurations
This one is easier to read and also helps students match the square brackets shorthand to the actual configuration.
Square bracket end-stop
Whilst I’m not usually a fan of right-justified text, it makes more sense to use it in this case. Students read the electronic configuration until they get to the square bracket sign that they’re looking for.
Full configurations
This one puts the full electron configuration on the left hand side of the table. Whilst it lines up the types of suborbital nicely, it’s a bit difficult to read, and there’s a lot of repetition between rows.
Summarised inner orbital
This is a much simpler solution. The inner orbital contents are summarised according to what changes per row. You read down the left hand side column, and then across. It doesn’t quite work for the floating F-block though.